WordPressショートコードの使い方!活用できる場面も実例で解説
WordPressで記事を書いていて、
『毎回このコード打ってるなぁ』『いつもメモ帳から定型文コピペしてるけど面倒くさいなぁ』と感じることはありませんか?
今回はそんな悩みを解決できるWordPressのショートコードを解説します。
使い方と、どんな場面で活きてくるのかも紹介します。
ショートコードを覚えて、ブログやライター業に是非活かしてください!
目次
ショートコードとは
あらかじめ作っておいた機能を、短いコードで呼び出して使えるWordPressの便利なツールです。
あえて機能と言いましたが、最終的に出力されるものはHTMLのコンテンツ(アドセンスコードや文章、画像など)です。
ただ定型文として登録しておくだけではなく、プログラミングで処理をした結果を返せるので便利なのです。
例えば、毎回記事のはじめに言う自己紹介で考えてみましょう。
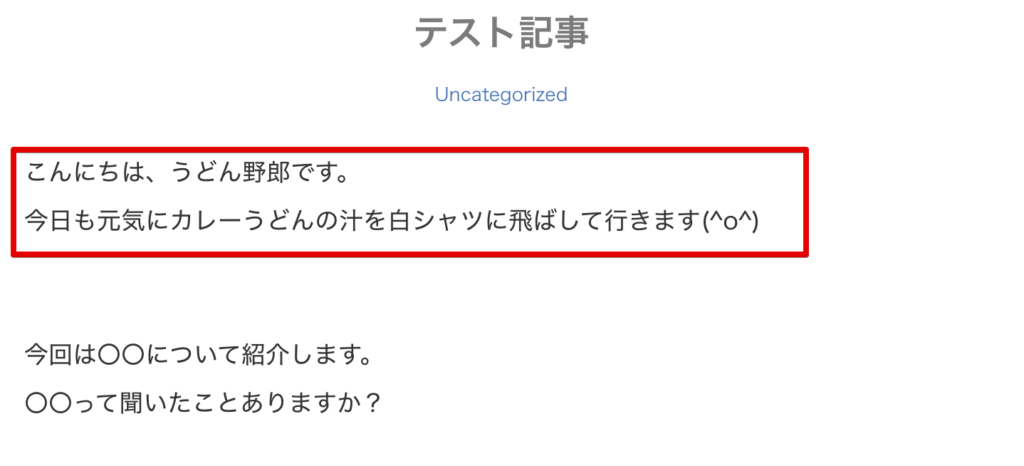
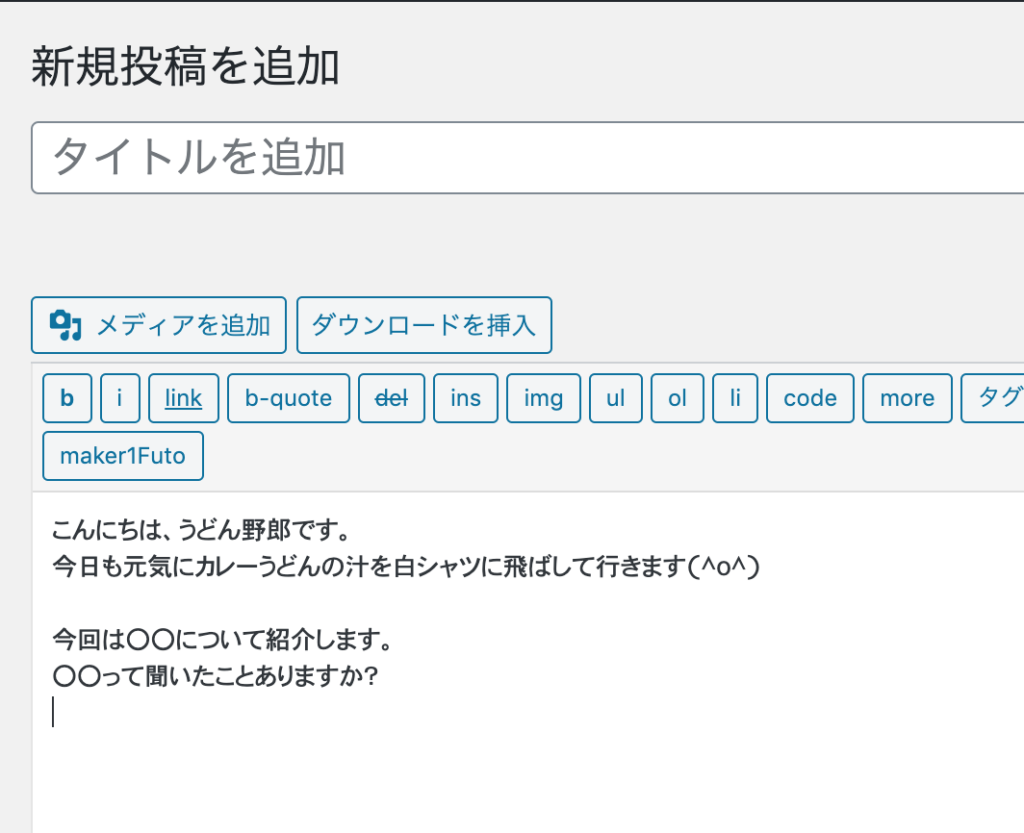
こんな文章を、投稿画面で打ったとします。
■通常バージョン

「こんにちは」から始まるはじめの文章を毎回打つのって面倒ですよね。
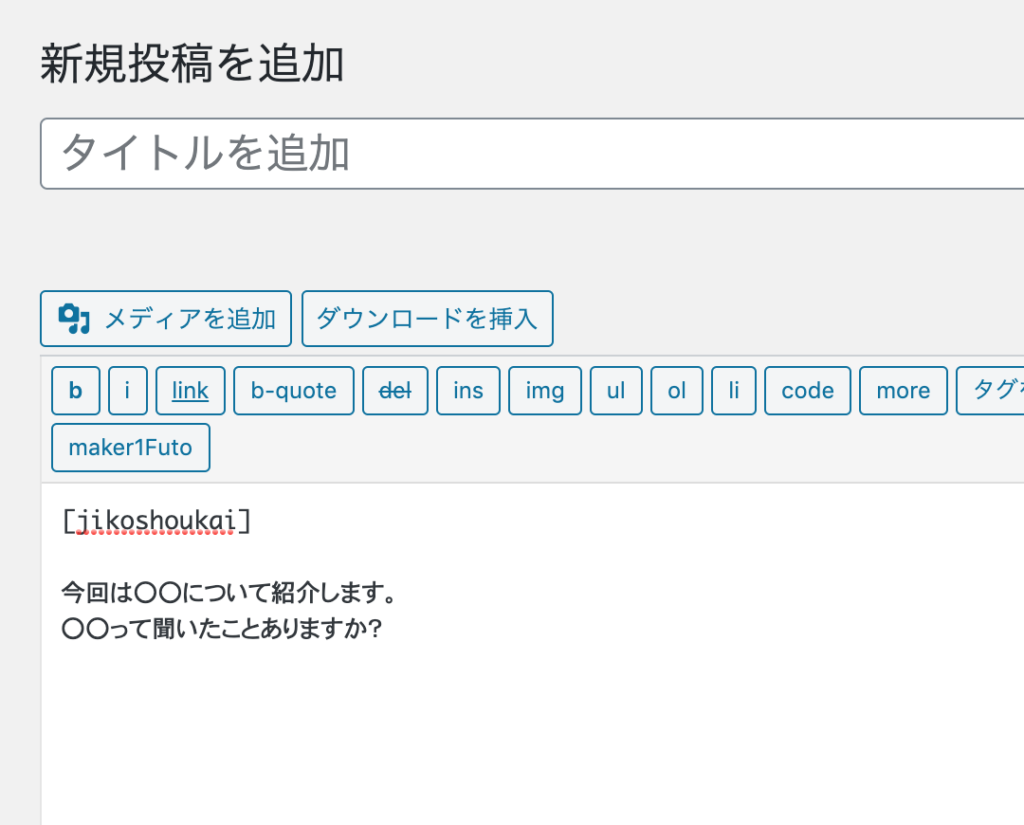
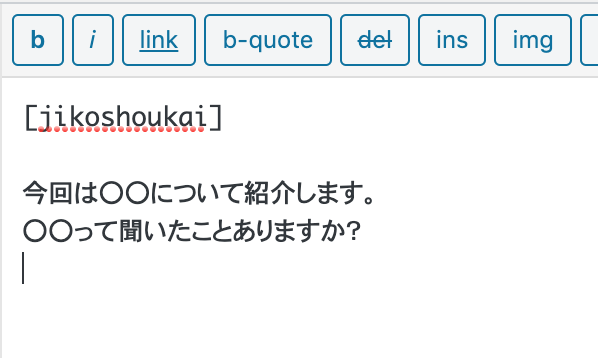
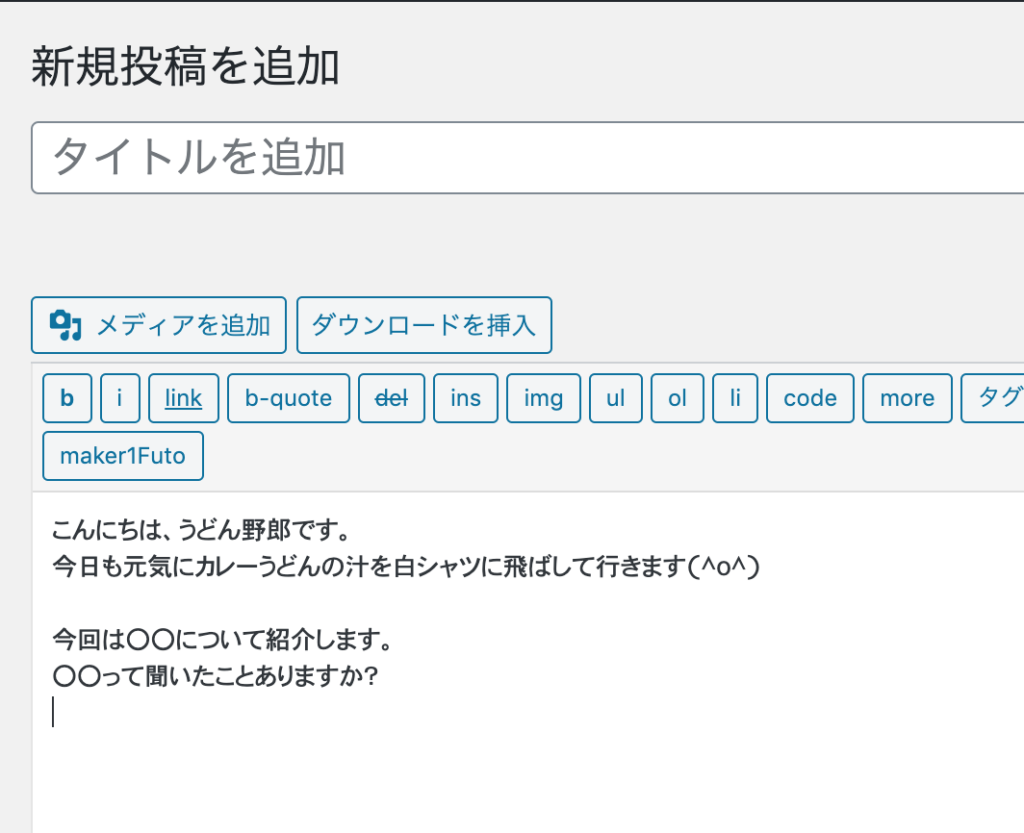
これにショートコードを使うと、このようになります。
はじめに言ってた自己紹介が[jikoshoukai]に変わりましたね。
これがショートコードです。
自己紹介文を[jikoshoukai]の位置に挿入してるわけですね。
そして自己紹介文を作ってくれる[jikoshoukai]を、裏であらかじめ定義しておきます。
設定の仕方は次章で解説します。
イメージしやすいように補足です。
VBAをやったことある方向けに言うと、カスタム関数と同じようなものですね。
独自の関数を作って、それをセルに適用する。そんなイメージです。
ショートコードの作成方法と使い方
※ここからの作業はバックアップをとってください。また、カスタマイズはテーマを直接変更するのではなく、子テーマを変更することをオススメします
編集するのは「functions.php」というファイルです。
ファイルの場所は、wp-content/themes/(テーマ名) の中です。
まずは、このfunctions.phpの一番下に移動して、このようなコードを追加します。
// 自己紹介文
function jikoshoukai_func(){ // ①
return "こんにちは、うどん野郎です。<br>今日も元気にカレーうどんの汁を白シャツに飛ばして行きます(^o^)"; // ②
}
add_shortcode('jikoshoukai', 'jikoshoukai_func'); // ③
コードの解説です。
①jikoshoukai_func
機能がわかる名前を付けます。複数の単語を繋げたい場合は、この例のようにアンダーバー「_」を使いましょう。ハイフンで区切ると、予期しない動作になる可能性があります。
詳細は、以下公式ドキュメントをご確認ください。
ショートコード API
②return "こんにちは、(略)";
return + "呼び出したい文章" + ;
と書きます。呼び出したい文章をダブルコーテーションで囲うのと、最後にセミコロンをつけるのを忘れずに。
ここを変更すると色んなことができます!
例えば、「カレーうどん」「すだちうどん」「天ぷらうどん」をランダムに表示する、といったこともできます。
ランダム(乱数)については、こちらの記事で解説しています。
よければ合わせてご覧ください。
もし他の文章と比較して文字が小さかったり書式が違う場合は、文章を<p>タグで囲ってみてください。
③add_shortcode('jikoshoukai', 'jikoshoukai_func');
add_shortcodeのカッコの中に、jikoshoukai と jikoshoukai_func があります。
■jikoshoukai_funcの方は、①と同じものを設定します。
■jikoshoukaiの方は、呼び出し名です。ここに書いた名前を記事投稿ページで書いて呼び出します。
どちらもシングルコーテーションで囲うのを忘れずに。
設定はこれで完了です!
記事投稿ページにて、挿入したい場所に[jikoshoukai]と書くだけで、自己紹介文が挿入されます。
応用
少し応用編も紹介しておきます。
「定型文を出すのはいいけど、一部分だけは毎回ちょっと変更したいな」、といった場面があると思います。
例えば、この例で行くと、白シャツ⇒黒シャツ カレーうどん⇒カルボナーラ に変えたいと考えたとします。

そんなとき、わざわざfunctions.phpを修正したり、新しく[jikoshoukai2]を作ったりするのは面倒です。
そこで登場するのが、引数です。
引数とは、プログラムに渡す値のことを言います。
さっき書いたコードに、引数を追加することで、処理をもっと汎用的に使えるようにします。
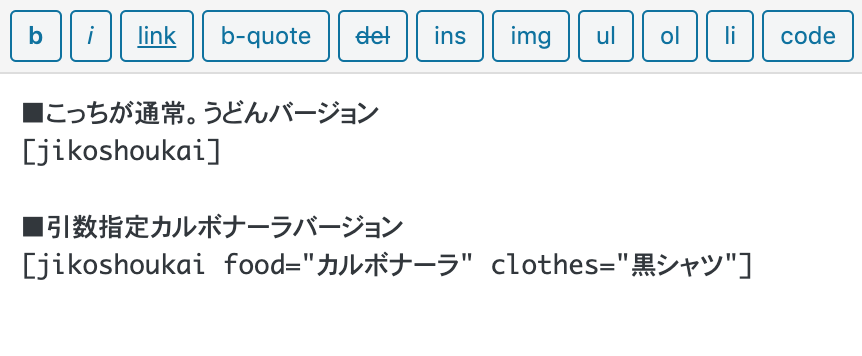
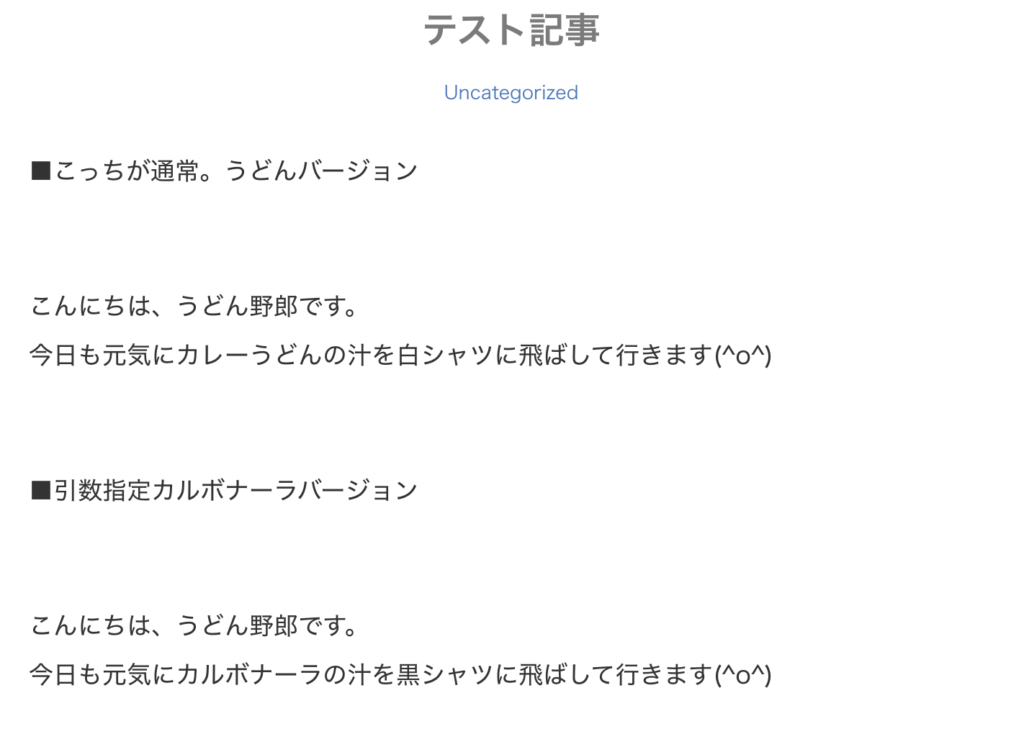
完成イメージを見るとわかりやすいと思います。
(完成イメージ)
このような形で呼び出せるように変更します。
[jikoshoukai food="カルボナーラ" clothes="黒シャツ"]
jikoshoukaiの後に、"黒シャツ"と"カルボナーラ"を渡していますね。
これが引数です。
さて、functions.php側のコードはどうするかというと、、引数の追加に合わせてこんな風に変えます。
function jikoshoukai_func($atts){ // ④
extract(shortcode_atts(array(
'food'=>"カレーうどん",
'clothes'=>"白シャツ"
),$atts));
return "<p>こんにちは、うどん野郎です。<br>今日も元気に${food}の汁を${clothes}に飛ばして行きます(^o^)<p>"; // ⑤
}
add_shortcode('jikoshoukai', 'jikoshoukai_func');
色々追加されましたね。
簡単に補足しておくと、
④
$atts
指定した引数の配列です。
shortcode_atts(array('food'=>"カレーうどん", 'clothes'=>"白シャツ"), $atts)
これは、food や clothes を省略した場合にセットされるデフォルト値です。
foodを指定しなかったら"カレーうどん"、clothesを指定しなければ"白シャツ"がセットされます。
ついでに、仮にfoodでもclothesでもない引数(例えば'color')が指定されたら、その属性は除去されるようになっています。
extract
配列から変数を作成します。引数の配列を元に、food と clothesという変数を作っています。
⑤
"今日も元気に${food}の汁を${clothes}に飛ばして行きます"
文章の中に④で作った変数の値を展開しています。
"今日も元気に" . $food . "の汁を" . $clothes . "に飛ばして行きます"
と書き換えることもできます。
説明だけ聞くと難しく感じるかもしれませんが、まずは真似してみて、自分なりにコードをアレンジしてみると理解が深まりますよ。
この応用部分まで読み進めている時点で一歩踏み出しています!頑張ってください。
ショートコードが活きる場面
ショートコードが活きる場面は、
- Googleアドセンスコードを簡単に貼りたいとき
- よく使うHTML + CSSのコードブロックを貼りつけたいとき
- 問い合わせフォームなど、複雑なパーツを出力したい時
- 定型文
- 総記事数とか最新記事へのリンクとか、開くたびに表示を変えたい部分があるとき
などですね。
現状特に不満なくブログを投稿している方でも、SEOで成果を出すために内部リンクを貼ったり、効率を考えるようになると、必ずと言っていい程必要になってきます。
私も最初は何も考えずにブログを更新していました。
でも今よりもっとアクセス数を伸ばしたいとか、カスタマイズしてもっと見やすくしたいとか考えたときに必要になってきました。
この記事を見て、もっとブログがよくなりそうだなとか、もっと楽になりそうだなとか思ったら是非やってみてください!
以上、WordPressショートコードの使い方を紹介し、活用できる場面も実例で解説しました!
スポンサードリンク