Googleフォーム と Googleスプレッドシートを使ったTwitter抽選ツールの作り方【Part.5 抽選機能の実装】
『Googleフォーム と Googleスプレッドシートを使ったTwitter抽選ツールの作り方』の【Part.5】です。
※この抽選ツールの作成には、googleアカウントが必要になります
Part.5は、このツールの核となる
抽選機能を作っていきます。
前回の記事はコチラ
目次
スポンサードリンク
1.事前知識 スクリプトとは
今回は、前回作ったボタンにスクリプトを割り当てます。
スクリプトとは、
簡易的なプログラムのことです。
主に「◯◯を入力されたら△△を返す」みたいな、特定の処理だけを行うようなプログラムのことをスクリプトと呼ぶことが多いです。
プログラムとほぼ同義です。
今回の例で言えば、
[抽選]ボタンを押したら、ランダム抽選して当選者を返すスクリプトです
2.ボタンにスクリプトを割り当てる
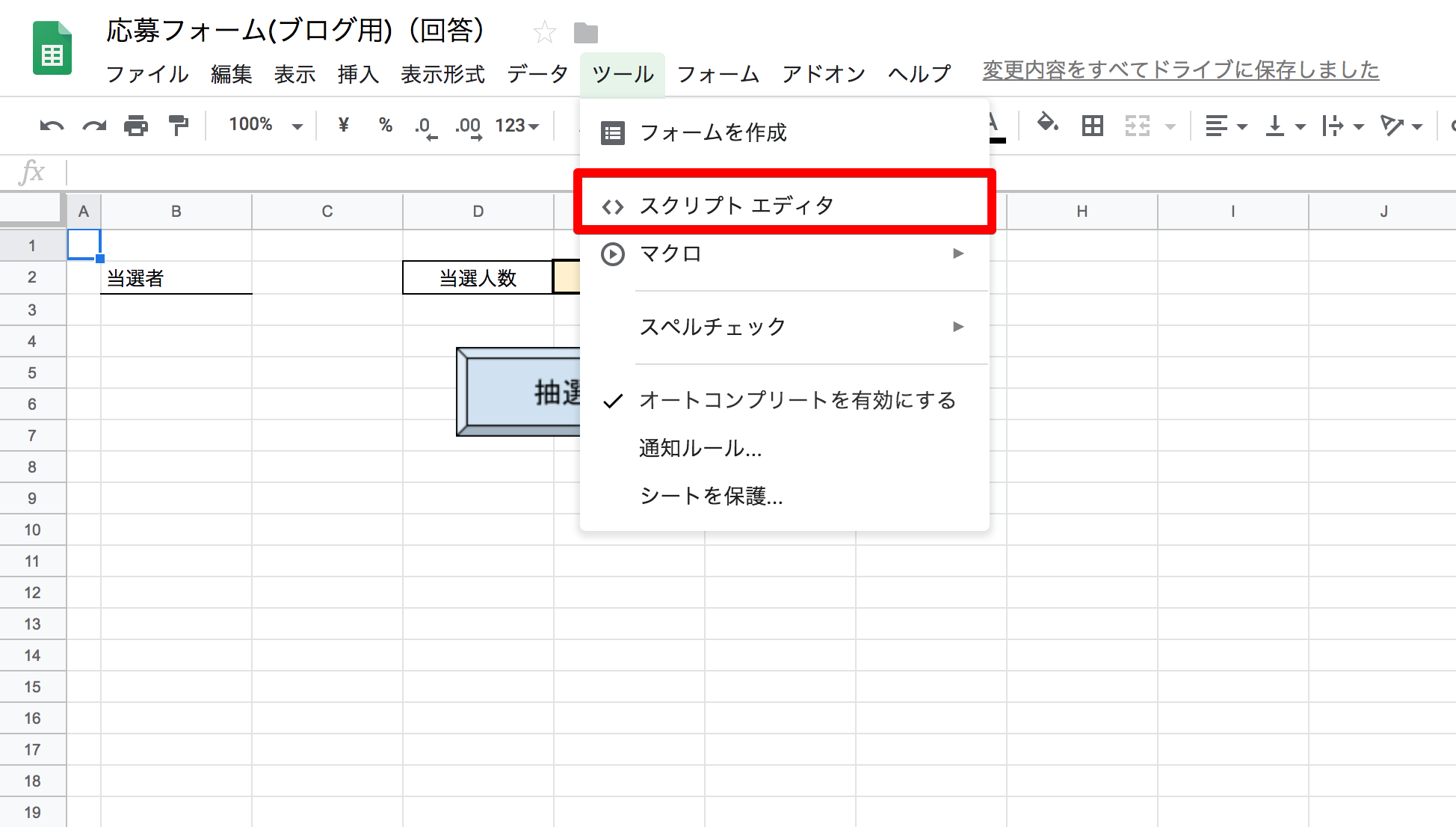
ツールバーの[ツール] → [スクリプトエディタ]をクリック
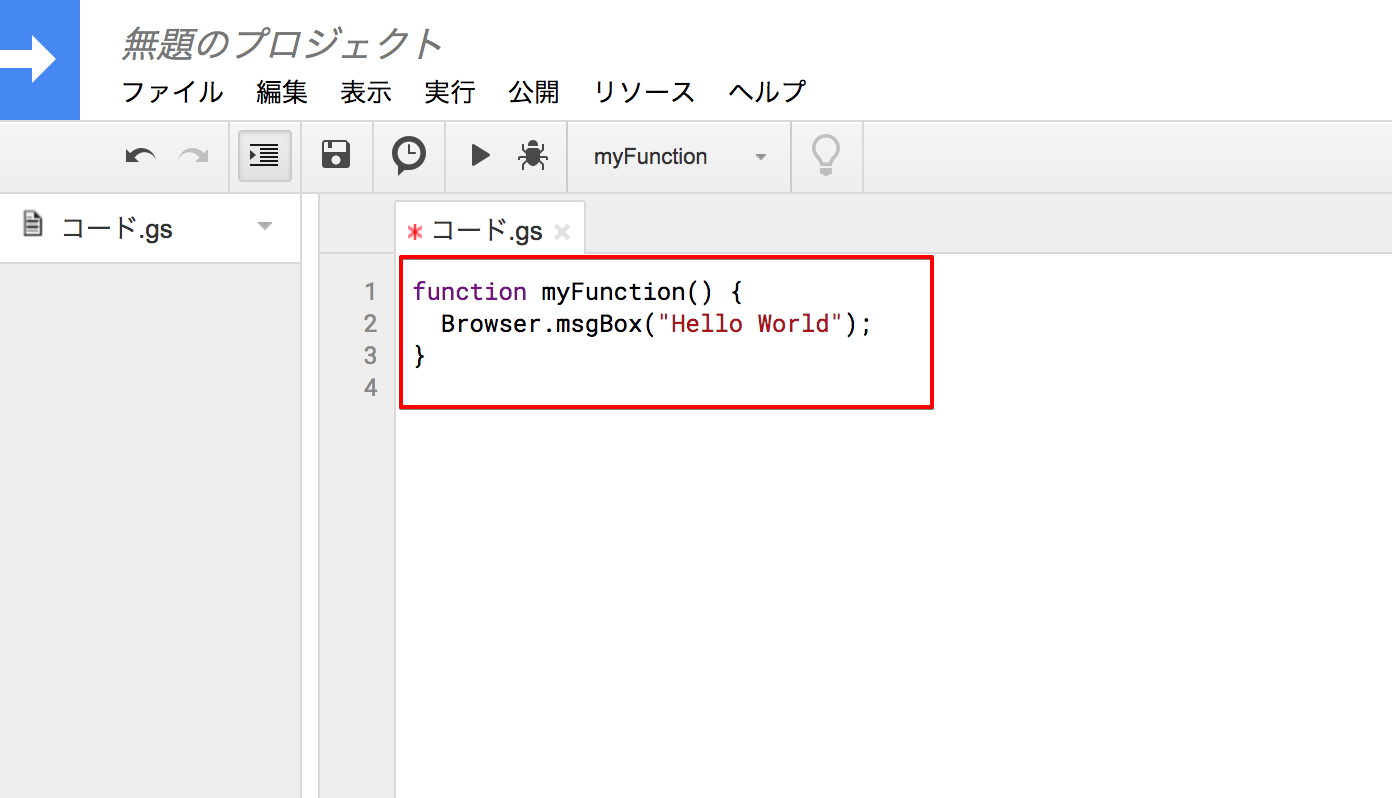
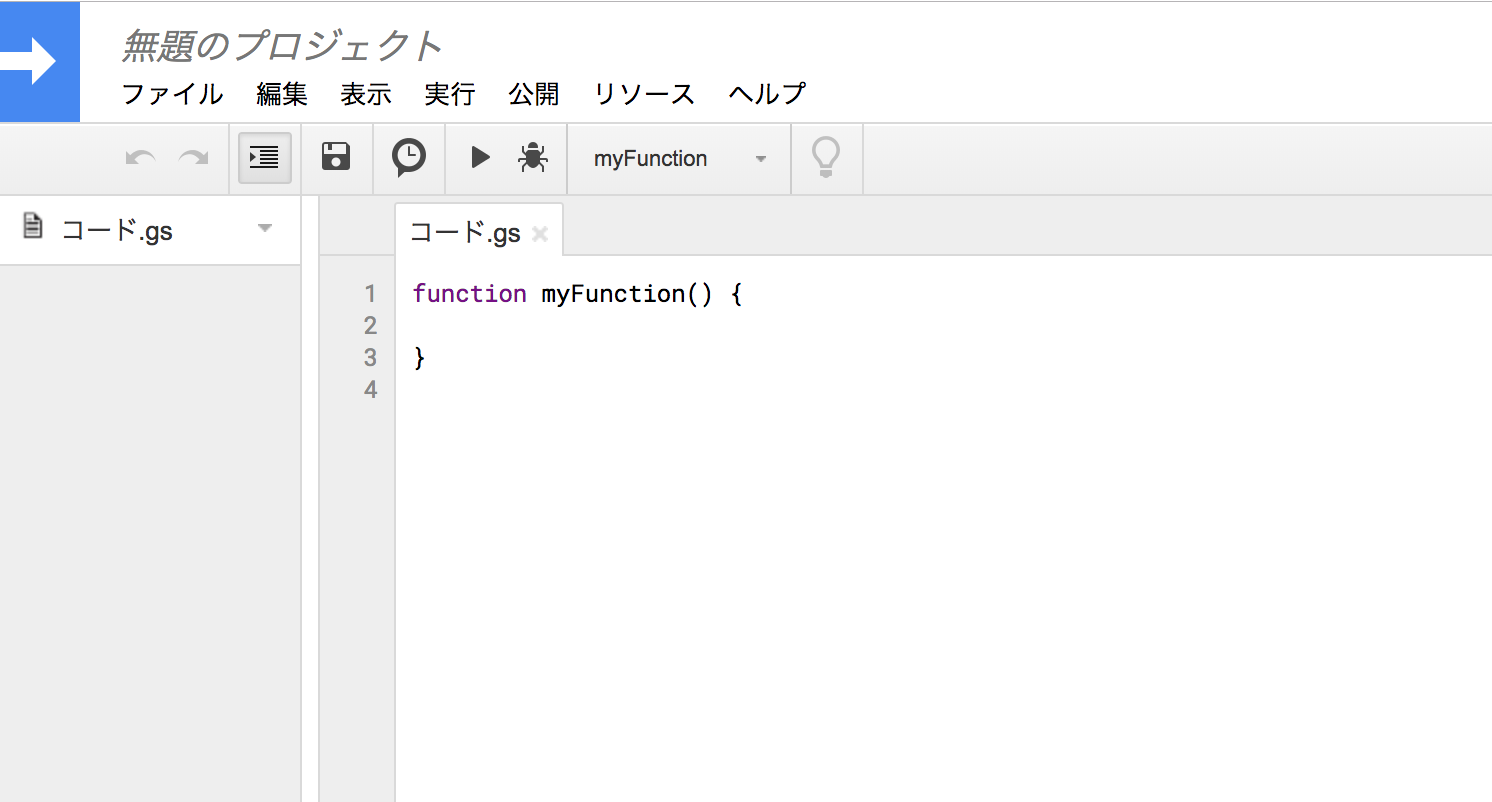
新しくタブが開かれて、このような真っ白い画面になります。
これが『エディタ』です。プログラムを書くためのツールのことを『エディタ』と呼びます。

最初から書かれている「myFunction」の中に以下のコードを書きます。
Browser.msgBox("Hello World");
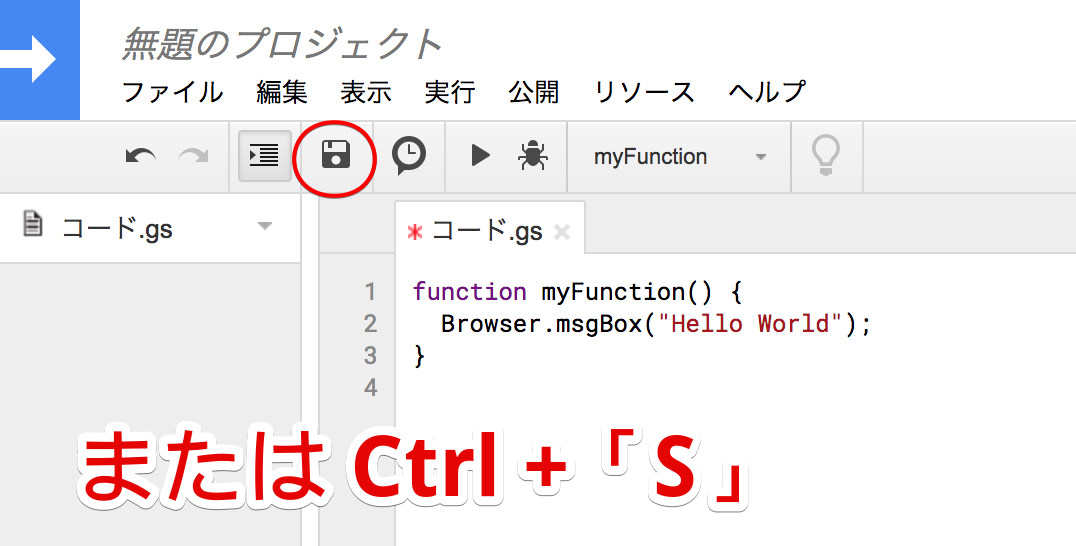
[保存]ボタンをクリック または Ctrl + S(Macなら Command + S) でスクリプトを保存します
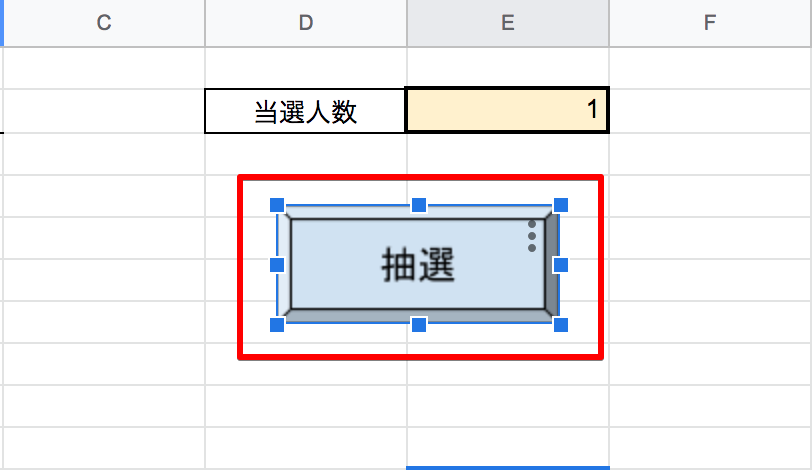
保存が出来たら、スプレッドシートに戻って、前回作ったボタンを1度クリック
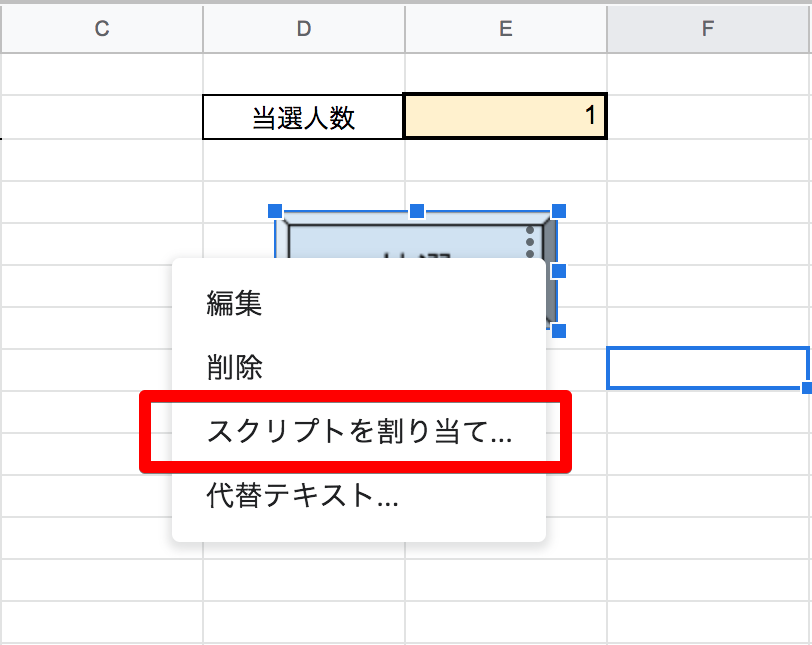
クリックすると選択状態になって、縦の三点リーダーが出てきます。

縦の三点リーダをクリック → スクリプトを割り当て
出てくるフィールドに「myFunction」と入力して、[OK]ボタンをクリック
先程スクリプトエディタで「myFunction」の括弧内にコードを書きましたよね。
これで「ボタンが押されたら、"myFunction"を実行する」という処理が完成です。

さっそく実行してみましょう!!
ボタンをクリックすると・・・
すぐには実行されません。スクリプトを実行するには"承認"が必要です。

"承認"のやり方は、こちらの記事を参照してください。
"Hello World"が表示される
myFunctionで書いた文字列が表示されました!!おめでとう!!

参考書籍
この抽選ツールを作るのにコチラの書籍で学習しました。
GoogleAppsScript(GAS)を使うことで、様々なGoogleサービスを自動化し、そして連携をすることができるようになります。スプレッドシートで表や帳票を作る…
高橋宣成さんという有名なブロガーの方の書籍です。高橋さんのブログはコチラ
いつも隣にITのお仕事
3.次回予告
次回は、『抽選機能の実装2』を行っていきます。
■連載目次
Part.1 完成品の紹介
Part.2 応募用フォーム画面の作成
Part.3 フォームとスプレッドシートの連携
Part.4 抽選画面の実装
Part.5 抽選機能の実装(当記事)
Part.6 抽選機能の実装2
スポンサードリンクPart.1 完成品の紹介
Part.2 応募用フォーム画面の作成
Part.3 フォームとスプレッドシートの連携
Part.4 抽選画面の実装
Part.5 抽選機能の実装(当記事)
Part.6 抽選機能の実装2