Progateは意味がない?初学者にオススメのプログラミング学習方法です!
オンラインプログラミング学習サービスの「Progate」のメリットを紹介します!
Progateは意味がないと言われますが、そんなことは無いと思っています。
私はProgateが登場する前からエンジニアをやっていましたが、自分がエンジニアを始めた時に欲しかったサービスです
そんな私が、利用してみてメリットだと思ったところを紹介していきたいと思います。
プログラミングを何もやったことがない初学者だけでなく、経験者でも新しい言語を少し試すのに良いサービスだと思います。
目次
- 公式サイトの案内
- メリット1:開発環境を用意する必要がない
- メリット2:レベル表記やスキルマップで上達を実感できる
- メリット3:親しみやすいデザインとキャラクター
- メリット4:豊富な学習コース
- メリット5:他、嬉しかったところ
- 次のステップ
公式サイトの案内

まずは公式サイトのご案内です。
アカウント登録は、メールアドレス以外にもTwitter・Facebook・Googleのアカウントでも登録することができます。
「Progate」
(アカウントが既にある方だとマイページに飛びます)
メリット1:開発環境を用意する必要がない
通常プログラミングをするには、まずは開発環境を作らないといけません!
この開発環境を作るのが、初学者にとって最大の挫折ポイントなのです。
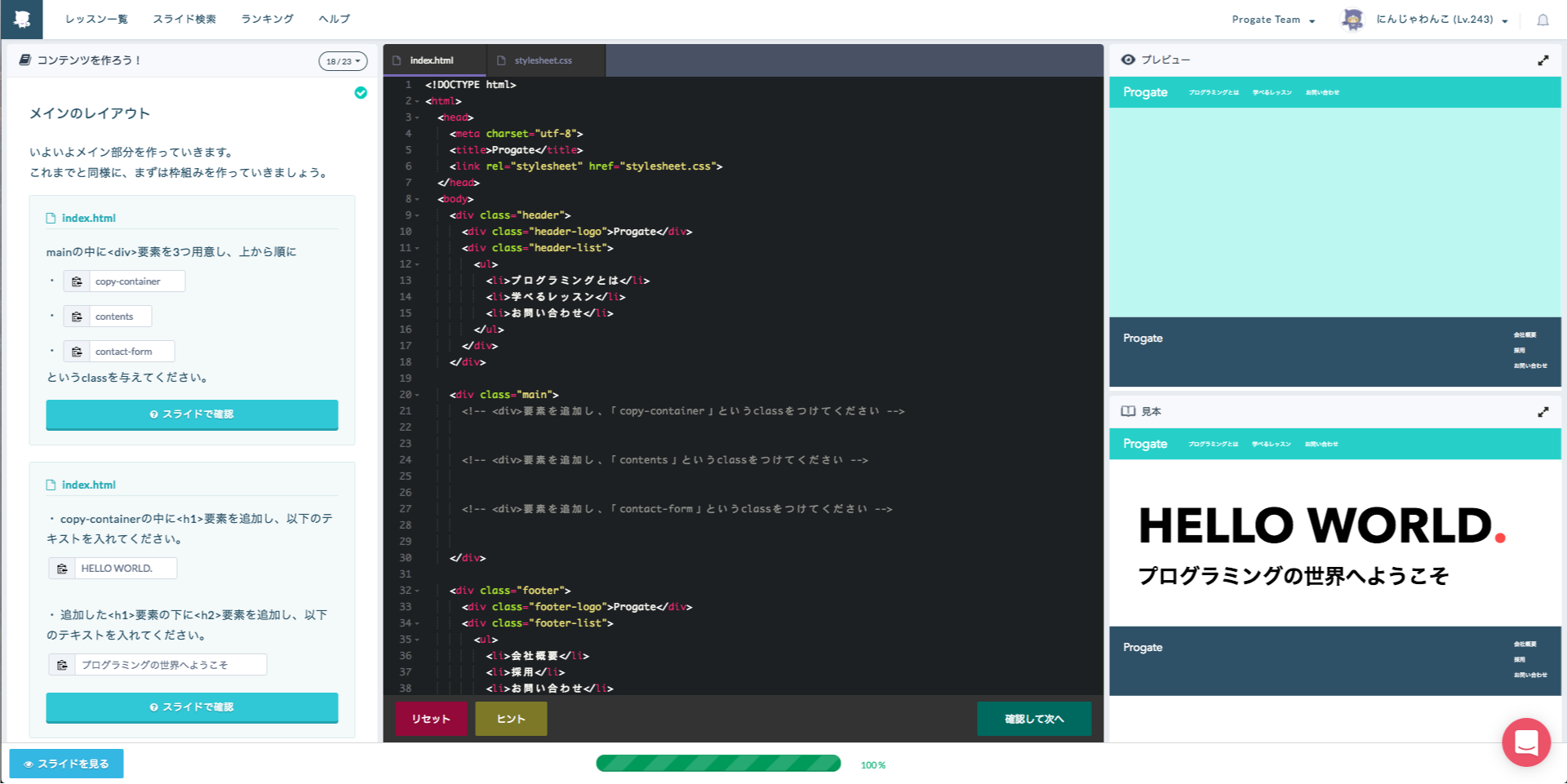
しかし、Progateは開発環境を用意する必要なし!!
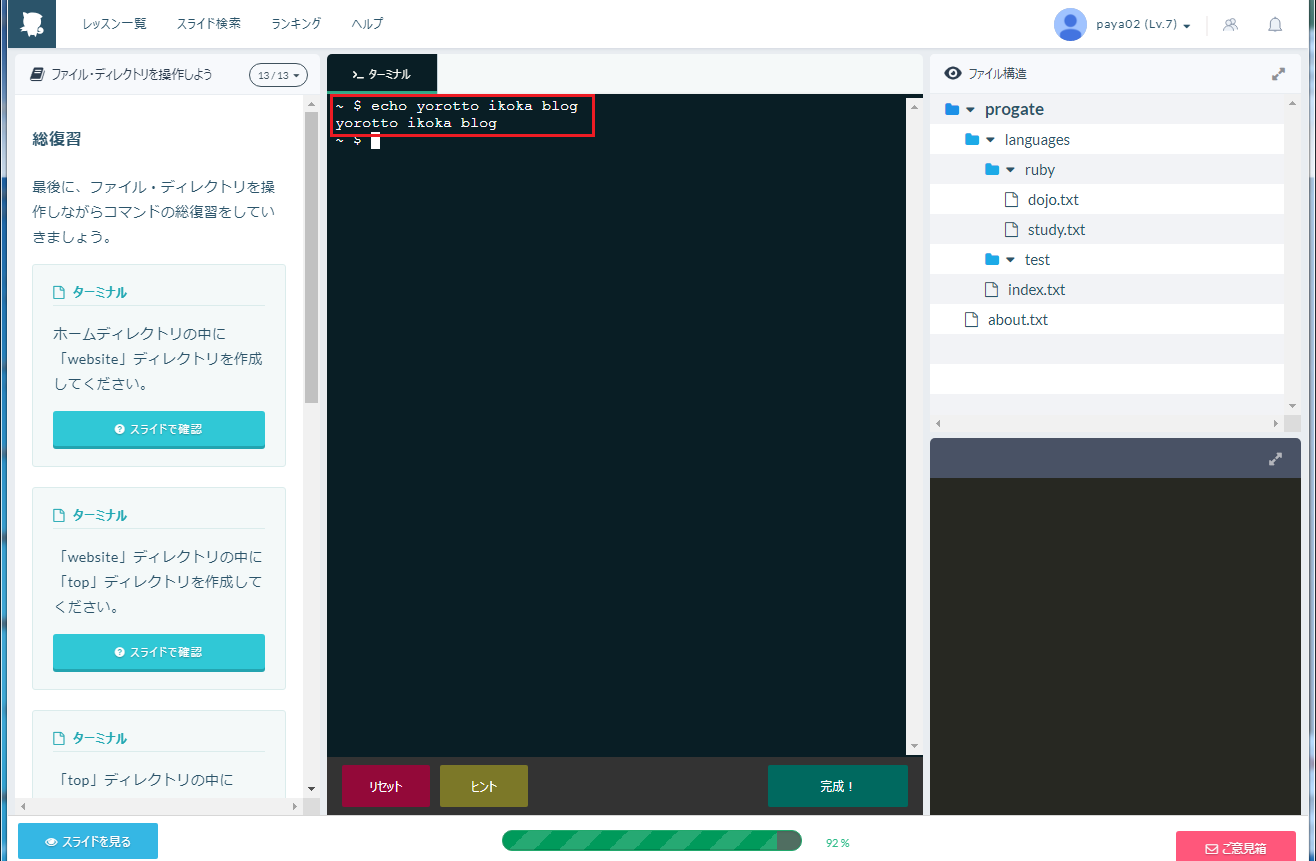
しかも、色んな情報が一画面にまとまっていて見やすいです。
コードを打ち込むエディタと、実行結果を確認する画面がセットになっていて、「コードを書く→動作を確認する」がスムーズにできるのです。

通常これと同じことをするにはデュアルディスプレイが必要です(1つでもできますが、狭い)
初学者が挫折しそうなところを極力削られていて、学習のモチベを下げずに続けられますね。
ちなみに余談ですが、
試しに指示されてないコマンド打ってもちゃんと動作しました。echoですけどね(画面に情報を表示するだけの命令)

メリット2:レベル表記やスキルマップで上達を実感できる
マイページで、今まで自分が学んだ技術のレベルが表記されています。

学習を進めているとEXP(経験値)がもらえるのですが、RPGのようにレベルアップもします。

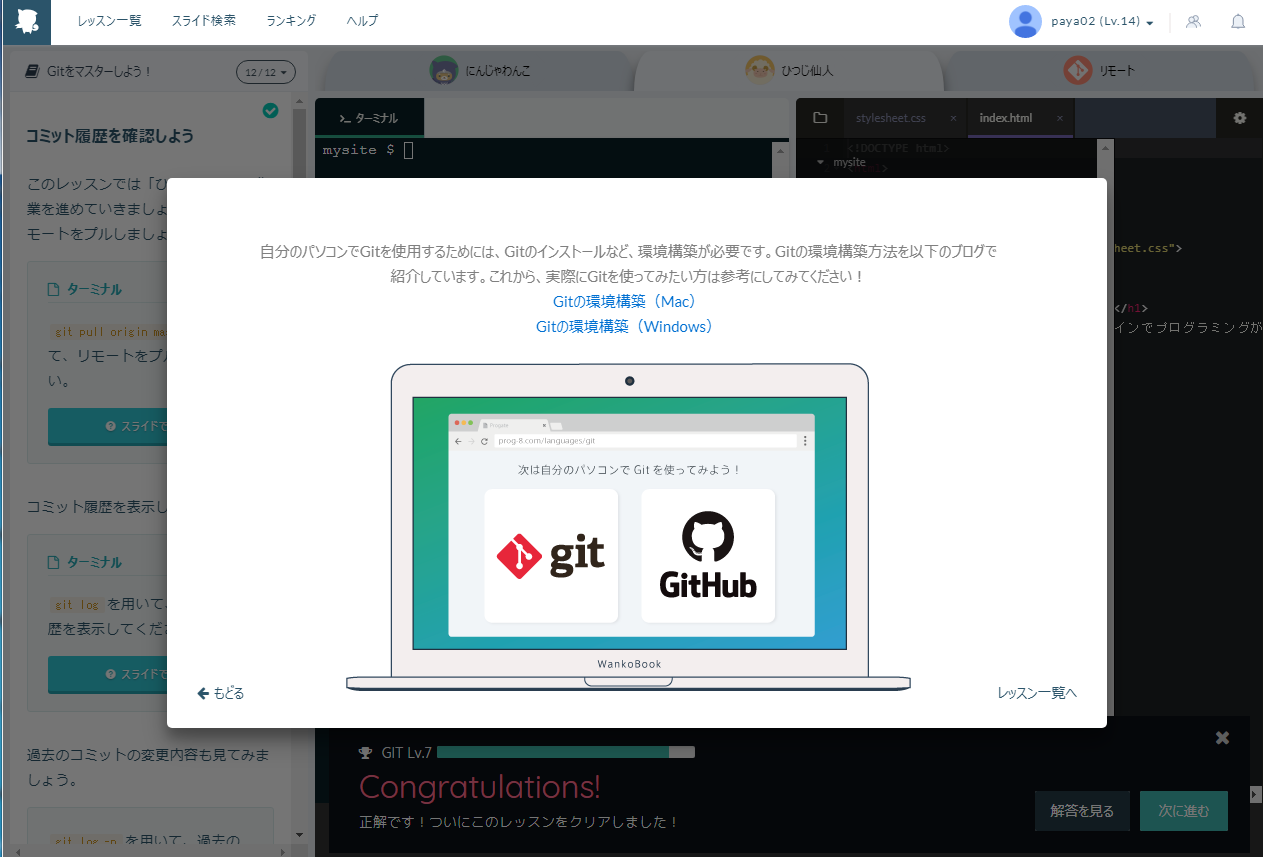
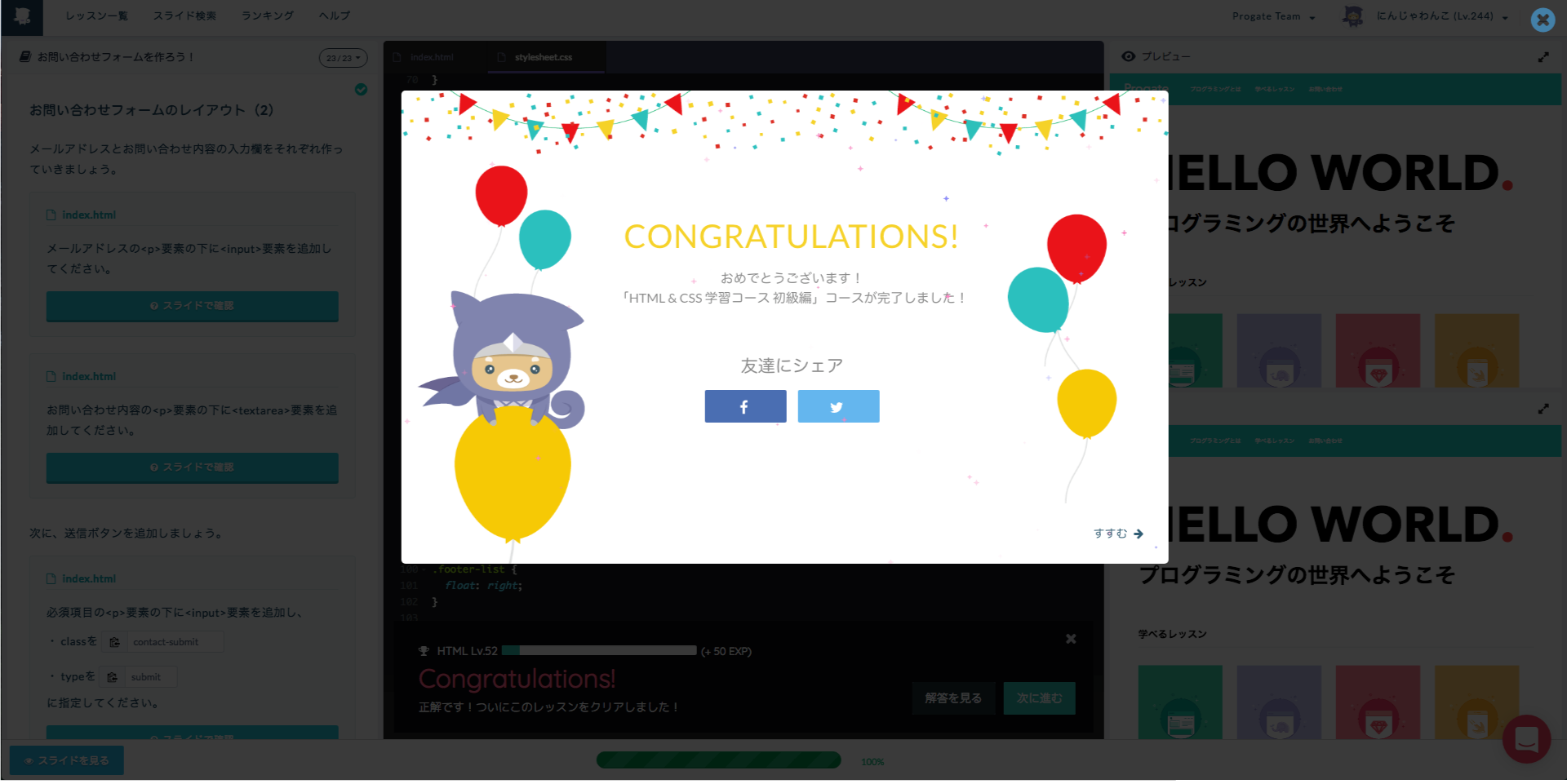
また、レッスンが終了すると祝ってもらえます。
嬉しい機能ですね!大人だって褒められたいのです。
メリット3:親しみやすいデザインとキャラクター
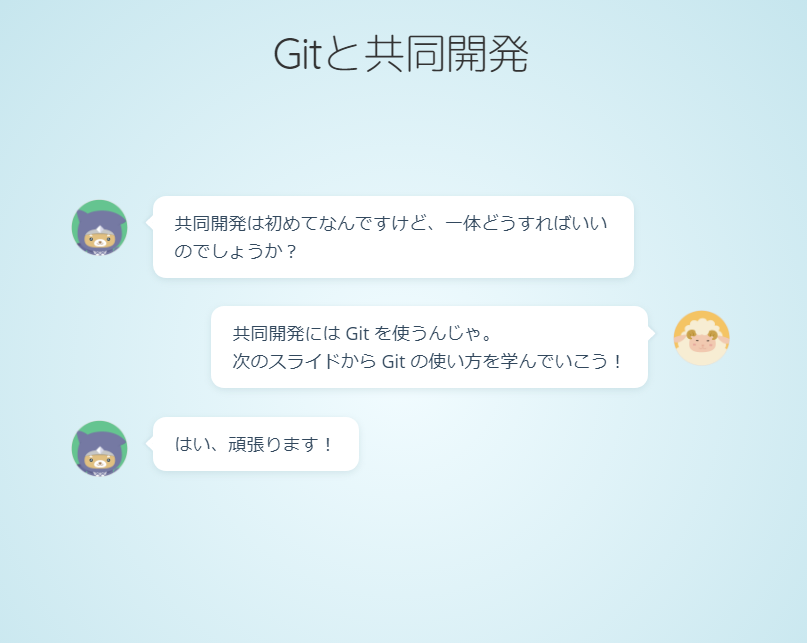
レッスンは文字を読みながら進めます。
その内容は端的でわかりやすく、公式キャラクターの会話によって教えてくれる場面もあるため、親しみやすくなっています。

メリット4:豊富な学習コース
学習コースが豊富にあります。
しかも、近年のWeb系企業で実際によく使われる言語が多く用意されています。
用意されている言語一覧を乗せておきます。
もしどれを学んだらいいかわからなければ「HTML & CSS」か、「Web開発パス」をオススメします!
「Web開発パス」は、色んな言語がセットになっているコースです。
(2021/01/27現在)
- HTML & CSS
- JavaScript
- jQuery
- Ruby
- Ruby on Rails5
- PHP
- Java
- Python
- Swift
- Command Line
- Git
- SQL
- Sass
- Go
- React
- Node.js
メリット5:他、嬉しかったところ
最後に、細かい部分で個人的にありがたかったところを紹介します。
レッスンのない部分も補完してくれる
このようにWin・Macそれぞれの補完記事が紹介されています。
アフターフォローもしっかりされており、ありがたいです。
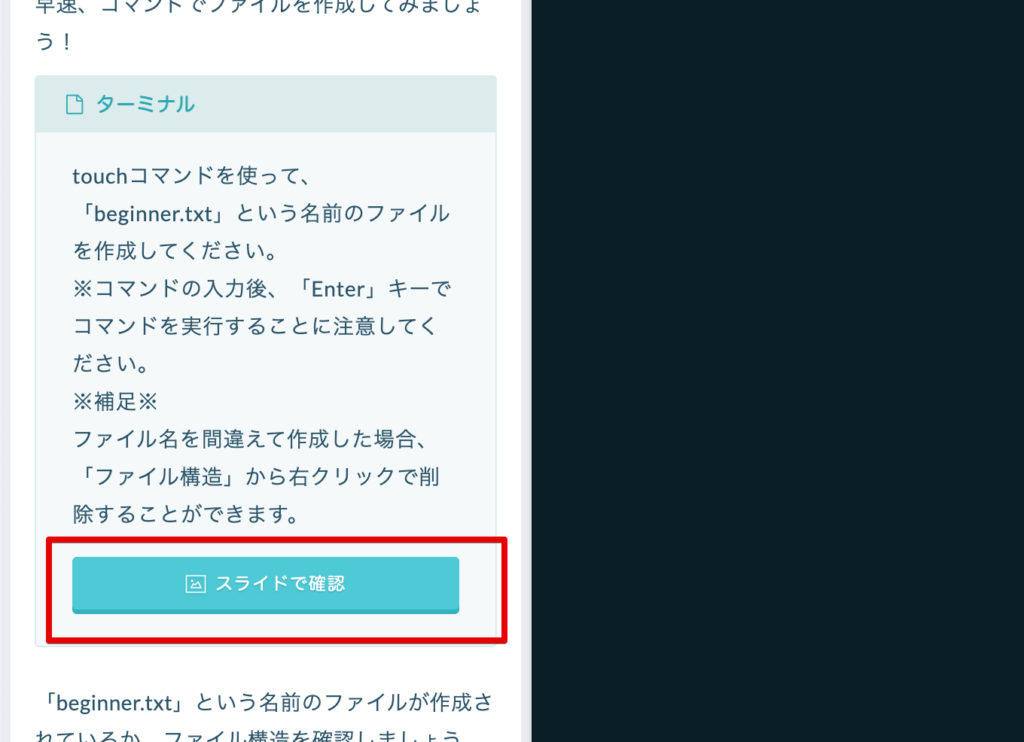
エディタとスライドの行き来が簡単
コード打ち込んでて「ここどうするんだっけ」となった時、エディタの左側に[スライド確認]ボタンですぐに確認ができます。

コードの書き方を忘れてしまっても、ストレスなく確認できるところが良いところですね。
以上、初学者にオススメのプログラミング学習サービス「Progate」のメリットを5つ紹介しました!
次のステップ
Progateを実際にやってみて、これだけじゃ物足りない・次のステップに行ってみたいと思った方へ。
Progateはスタートを切るのに非常に良いサービスですが、これだけではエンジニアとして実務をこなす知識がまだ足りません。
次のステップは、講座を元に自分で環境を構築してみてることだと思います。
そういった講座が豊富なサービスが、Udemyです。
こちらの記事でUdemyのサービスについてまとめているので、合わせてご覧ください。