Googleフォーム と Googleスプレッドシートを使ったTwitter抽選ツールの作り方【Part.3 フォームとスプレッドシートの連携】
『Googleフォーム と Googleスプレッドシートを使ったTwitter抽選ツールの作り方』の【Part.3】です。
※この抽選ツールの作成には、googleアカウントが必要になります
Part.3は、
フォームとスプレッドシートの連携を作っていきます。
前回の記事はコチラ
目次
1.テストで回答をしてみる
前回作ったフォームを使って、まずはテスト的に自分で回答してみましょう。
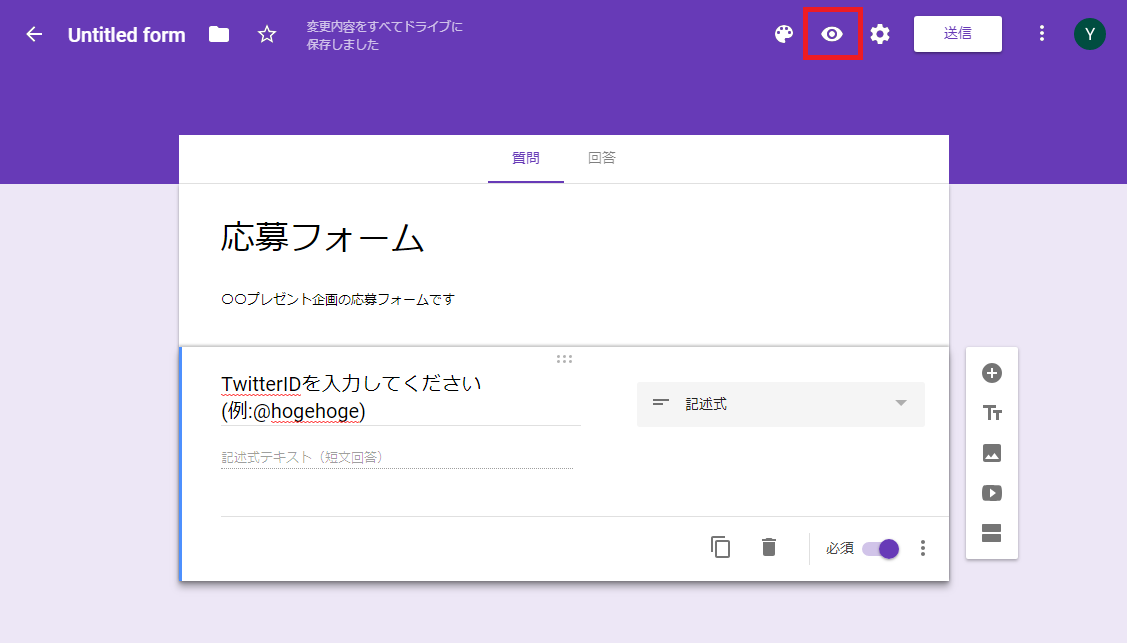
前回の3.プレビューしてみようの画面から自分でも回答することが出来ます。
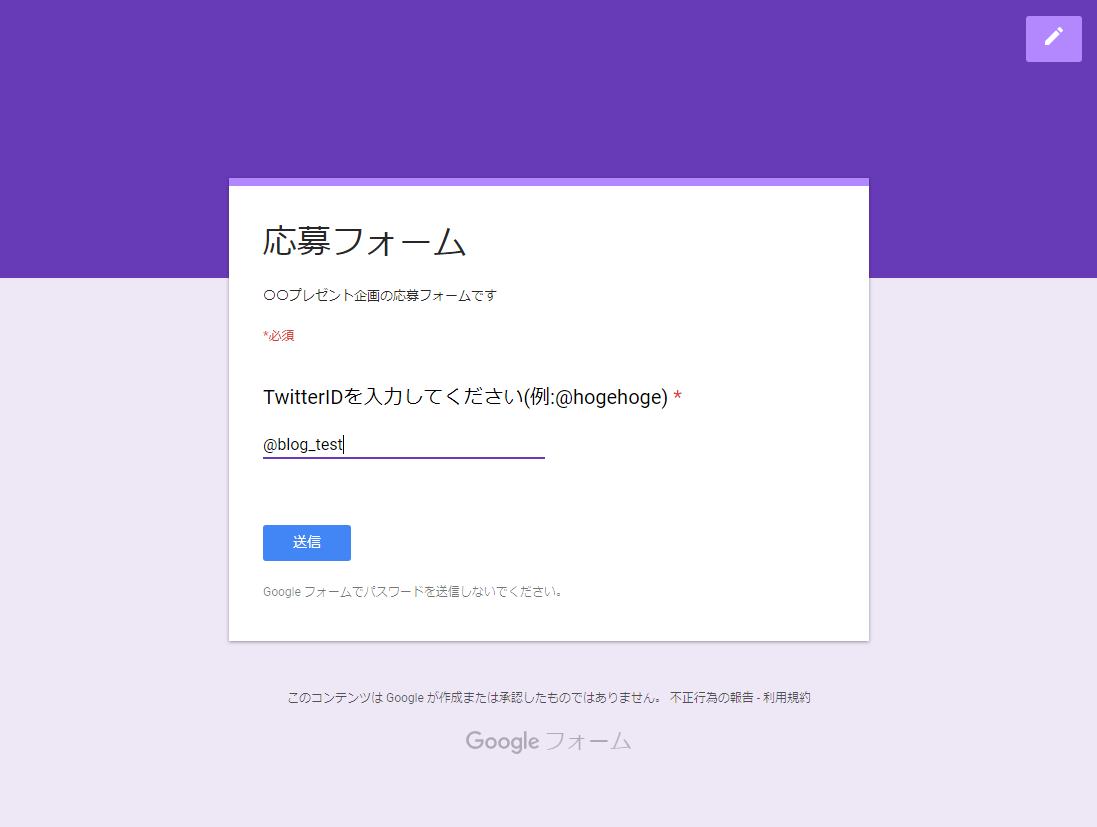
TwitterIDを入力して、[送信]ボタンをクリック
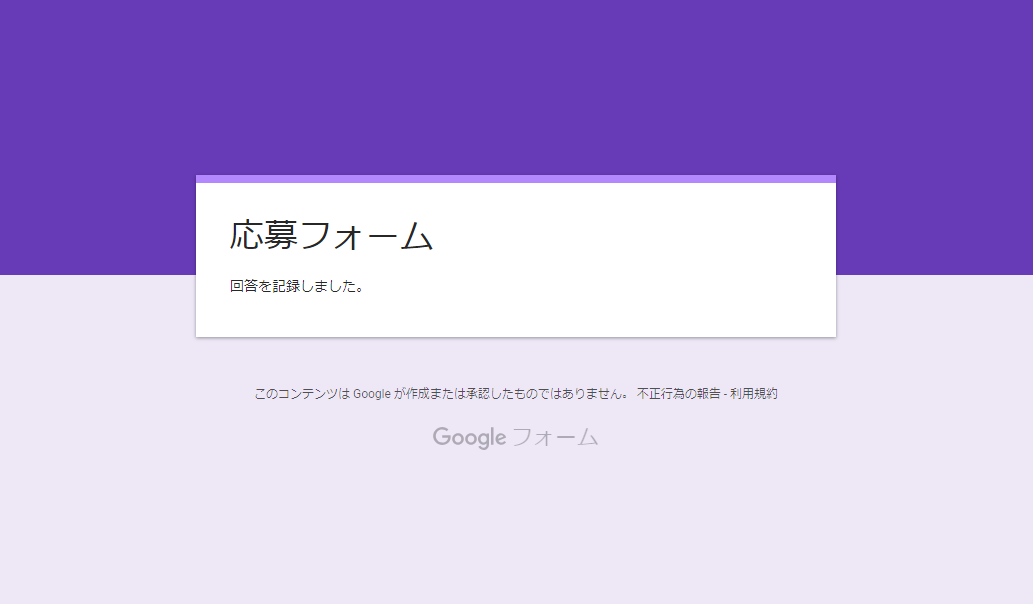
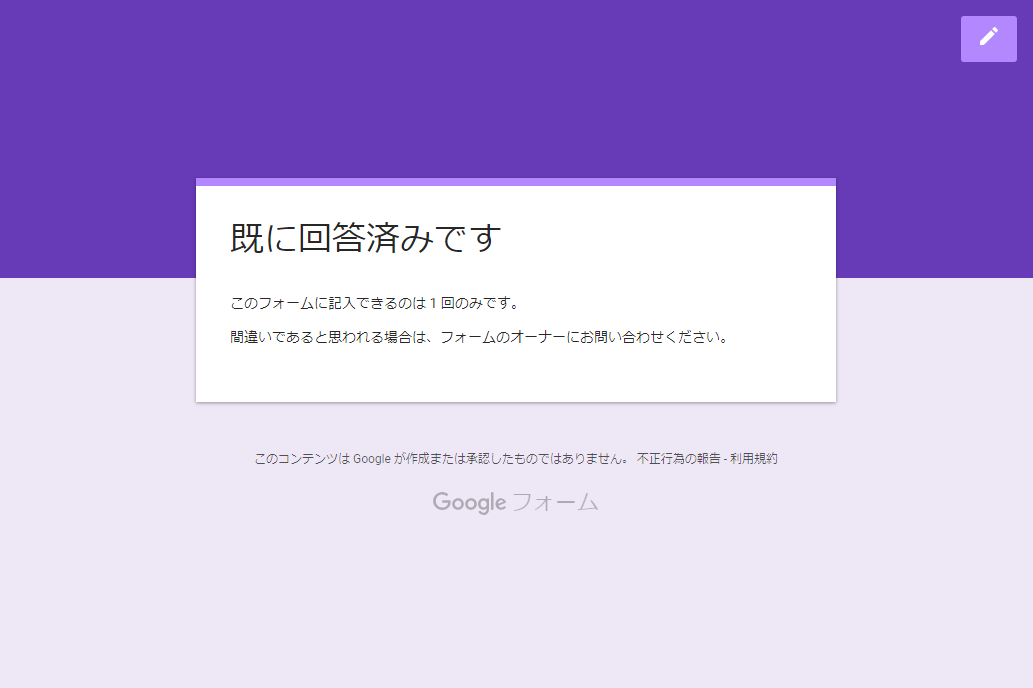
送信が完了すると、完了メッセージが表示されます
2回目の回答をしようとすると...
前回「回答を1回に制限する」設定をしたので、もう一度投稿しようとすると警告がでます。

※もしテスト用に回答を複数したい場合は、一旦「回答を1回に制限する」のチェックを外して下さい
2.回答をスプレッドシートに保存する
受け付けた回答をスプレッドシートに保存する設定をしていきます。
連携をしなくても回答を確認することは出来るのですが、スプレッドシートにまとめた方が集計・編集がしやすいです。
同じGoogleAppsなので、簡単に連携が出来ます。
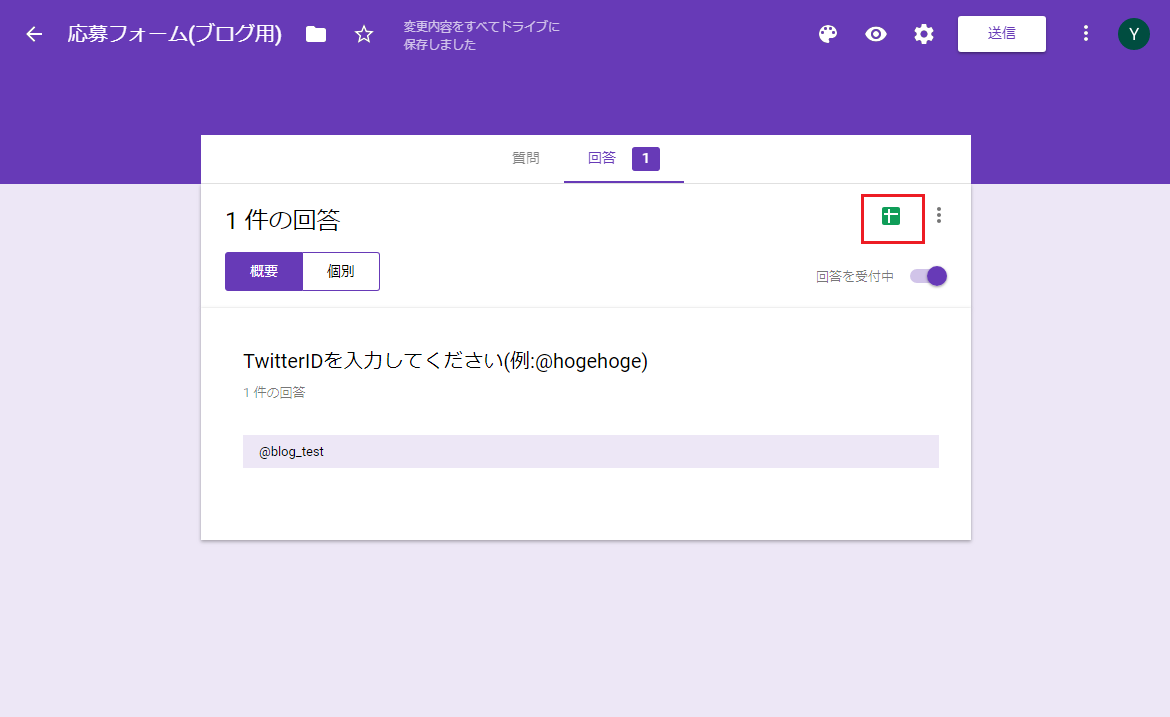
[回答]タブをクリック
先程自分で1つ回答をしたので、[回答]の脇に「1」と数値が出ていますね。
これは現在の回答数になります。

緑色の十字マークをクリック
クリックするとスプレッドシートに移動します。
スプレッドシートと連携させない場合は、この画面で回答を確認することができます。

[新しいスプレッドシートを作成]を選択し、スプレッドシート名を入力して[作成]をクリック
作成をクリックすると、自動でスプレッドシートが立ち上がります。
これでスプレッドシートとの連携は完了です。

回答した時間(タイムスタンプ)と、回答の内容(TwitterID)が確認出来ますね。
今後は回答が入力されるたび、このスプレッドシートに回答が追加されていきます。
参考書籍
この抽選ツールを作るのにコチラの書籍で学習しました。
高橋宣成さんという有名なブロガーの方の書籍です。高橋さんのブログはコチラ
いつも隣にITのお仕事
3.次回予告
次回は『抽選画面の実装』を行っていきます。
Part.1 完成品の紹介
Part.2 応募用フォーム画面の作成
Part.3 フォームとスプレッドシートの連携(当記事)
Part.4 抽選画面の実装
Part.5 抽選機能の実装
Part.6 抽選機能の実装2