Googleフォーム と Googleスプレッドシートを使ったTwitter抽選ツールの作り方【Part.4 抽選画面の実装】
『Googleフォーム と Googleスプレッドシートを使ったTwitter抽選ツールの作り方』の【Part.4】です。
※この抽選ツールの作成には、googleアカウントが必要になります
Part.4は、
抽選画面を作っていきます。
前回の記事はコチラ
目次
1.事前準備
抽選画面を作る前にまず、抽選を行うためにもう少し回答の数を増やしておきます。
自演になりますが、動作確認のためにはこういった作業も必要です!
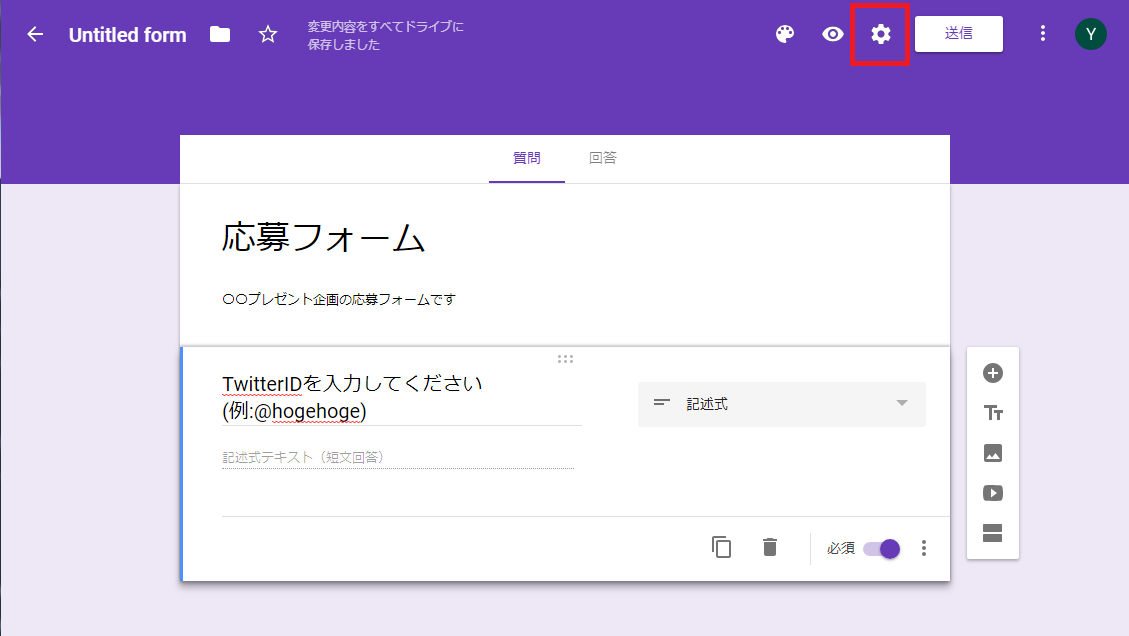
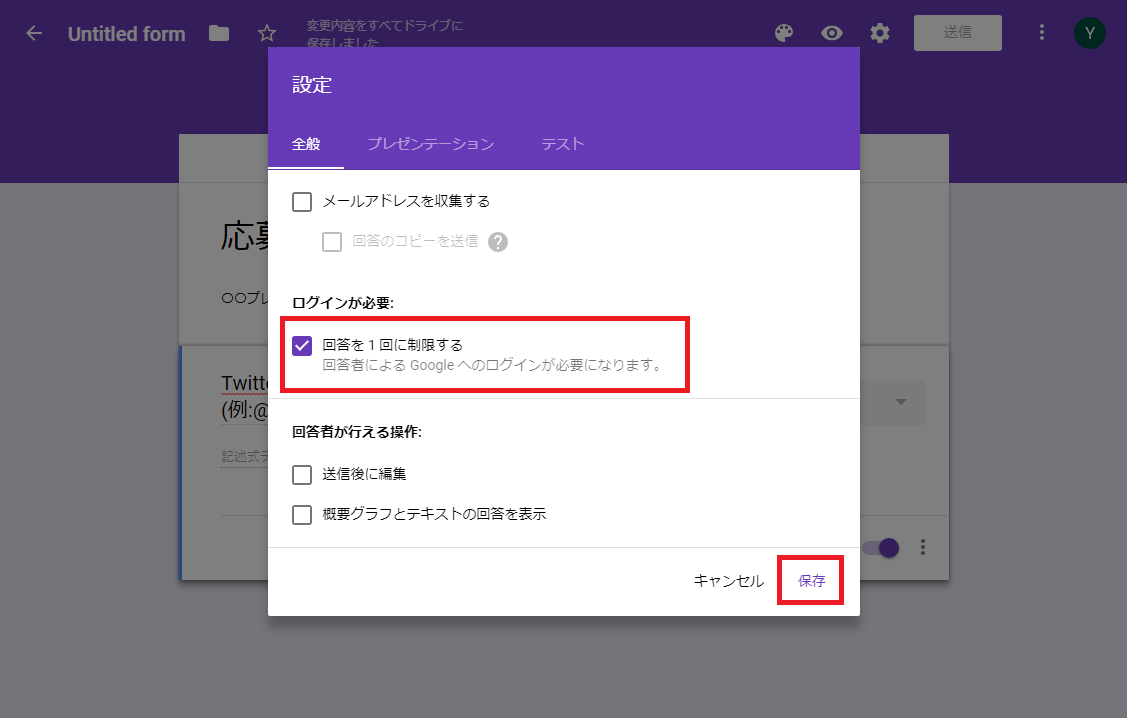
回答を追加するのは、「回答を1回に制限する」設定をまずは解除します。
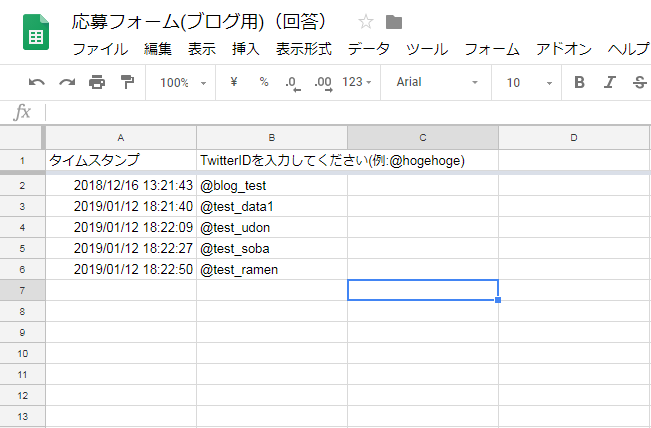
回答をするのは右上の目のマーク押したプレビューから、回答を3~5つくらい追加します。
ランダムに抽選されていることを確認するため、とりあえずこのくらいの数を追加しておけば良いでしょう。
追加された回答を、緑の十字マークから確認出来るのでした。
2.抽選シートの作成
ここからスプレッドシートでの作業です。
シートを1つ追加し、そこに抽選画面を作っていきます。
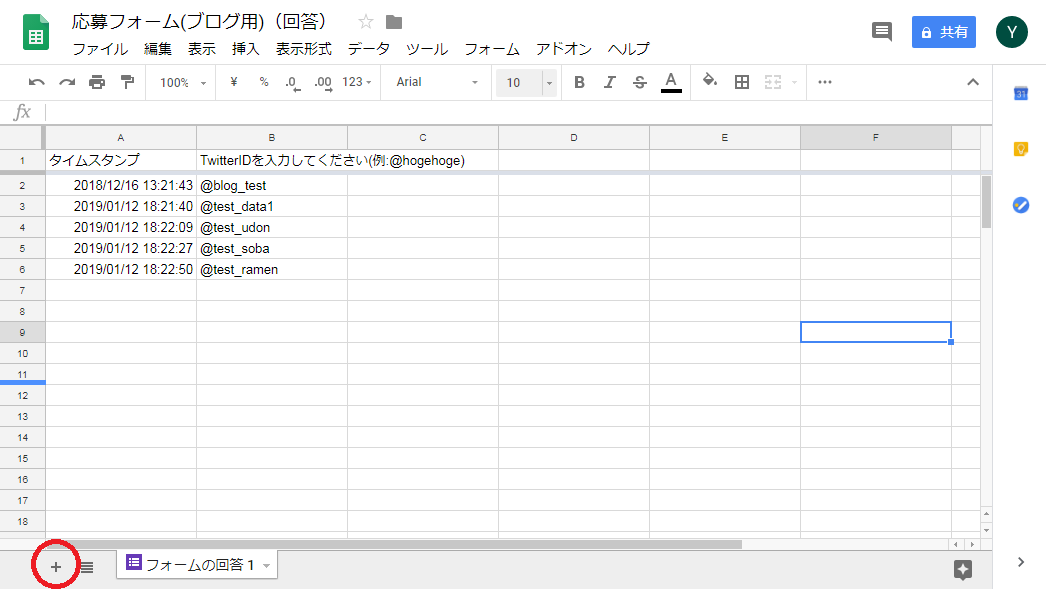
Googleフォームと連携しているシートを開いて、左下のプラスボタン(+)からシートを追加
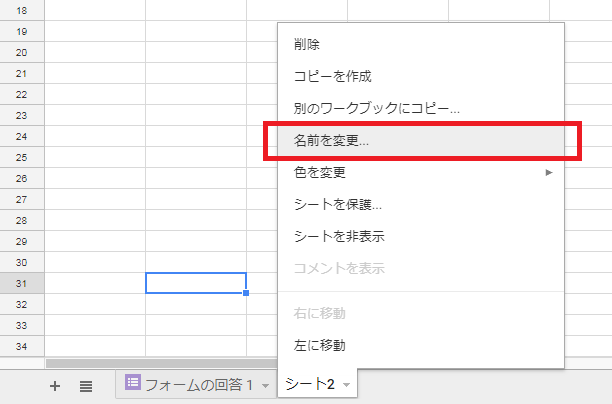
シート名をダブルクリック または 右クリックして、名前を「抽選」に変更
今後のこのシートを「抽選シート」と呼びます。
抽選に必要な項目をセルに設定
必要な項目は、
- 当選者一覧
- 当選人数
- 抽選ボタン (※後で作成)
です。
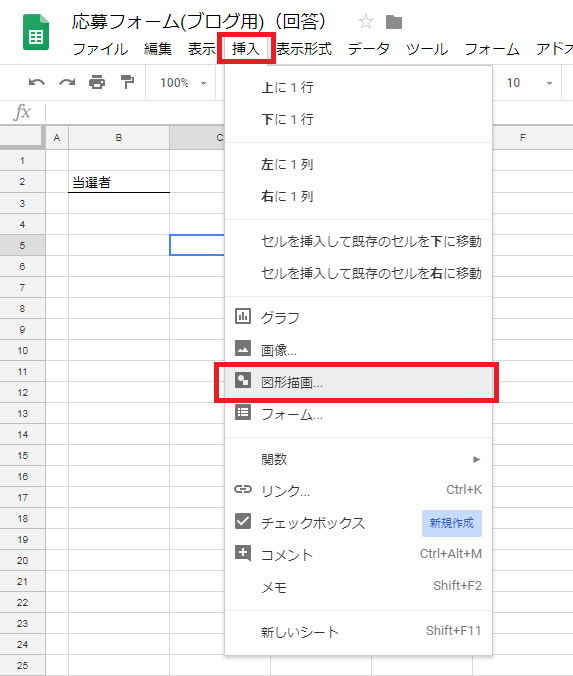
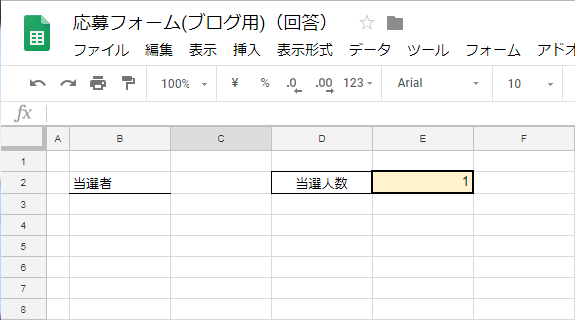
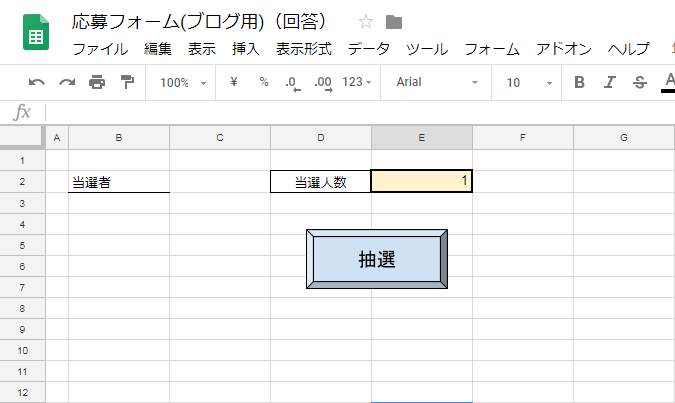
抽選ボタンは後で作成するので、当選者一覧と当選人数を入れるセルを配置してください。
デザインはおまかせします!
私が作ったのはめちゃくちゃシンプル

3.抽選ボタンの作成
ツールバー[挿入] → [図形描画]をクリック
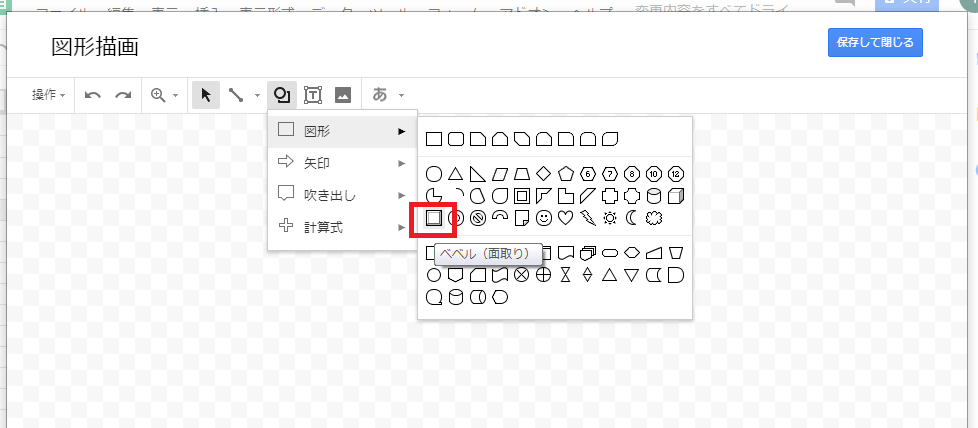
ツールバーの[(丸と四角が重なったマーク)] → [図形] → [ベベル]
私はベベルを選びましたが、ボタンっぽければ、押したくなるような図形なら何でもいいです!

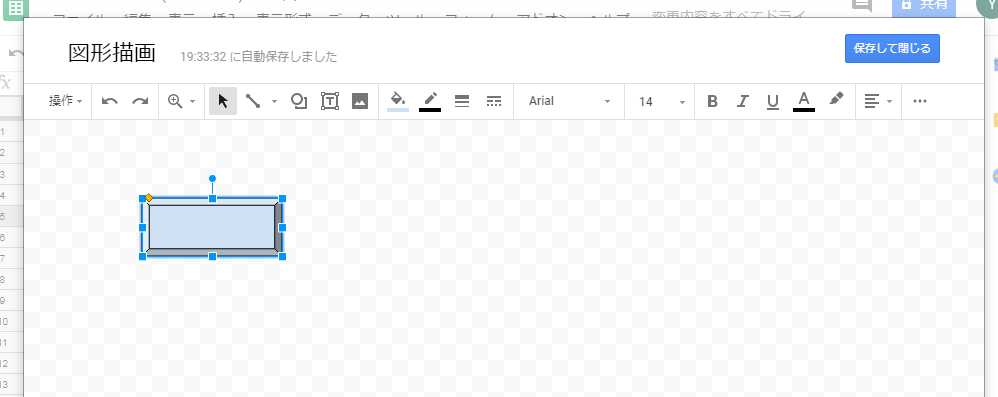
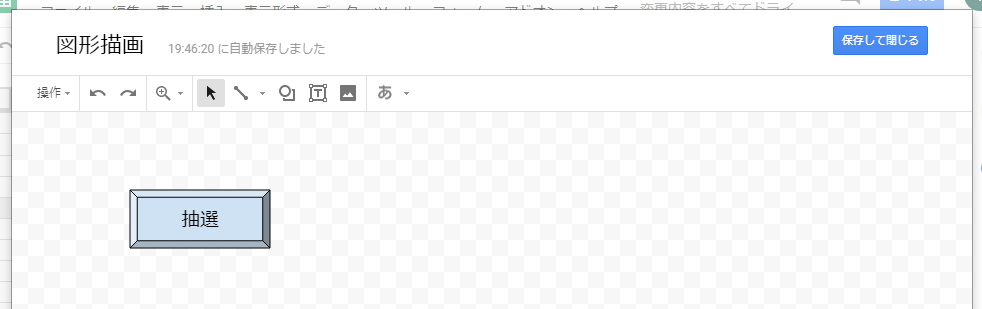
図形を作成
マウスアイコンが十字マークに変わります。適当な大きさでボタンっぽいものを作って下さい。

図形をダブルクリック または 右クリックして[テキストを編集]をクリック
図形上に文字を入力出来るようになるので、「抽選」を入れます。
文字はセンター寄せしておきます。

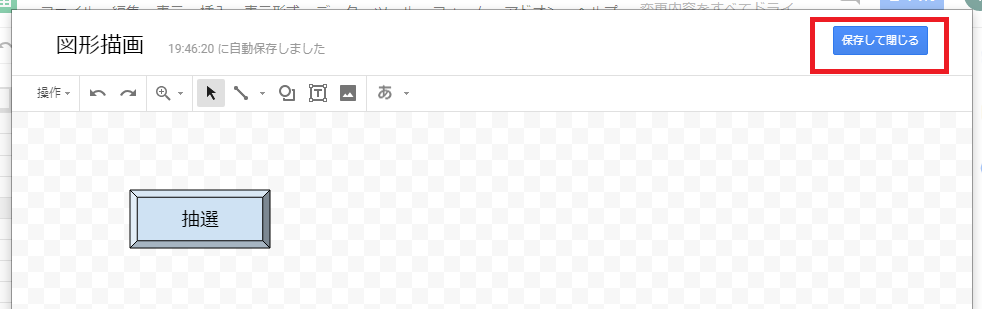
ボタンっぽいものが完成しました。オメデトウ
[保存して閉じる]をクリック
スプレッドシートの画面に戻ってくると、作成したボタンが配置されています。
これで画面は完成です!

参考書籍
この抽選ツールを作るのにコチラの書籍で学習しました。
高橋宣成さんという有名なブロガーの方の書籍です。高橋さんのブログはコチラ
いつも隣にITのお仕事
4.次回予告
次回は、このツールの核となる『抽選機能の実装』を行っていきます。
Part.1 完成品の紹介
Part.2 応募用フォーム画面の作成
Part.3 フォームとスプレッドシートの連携
Part.4 抽選画面の実装(当記事)
Part.5 抽選機能の実装
Part.6 抽選機能の実装2